Врезать
Обзор
Вы можете вставлять ваш скрипт на ваш сайт со своей страницы размещения, нажав на кнопку 'добавьте'. Вы можете вставлять ваш скрипт на JavaScript или HTML, страница размещения обеспечивает 6 различных встраивания типов и много вариантов. Вы также можете создать веб-сайт и субдомен для размещения вашего бота, или ссылку на ваш собственный домен на страницу вашего бота.



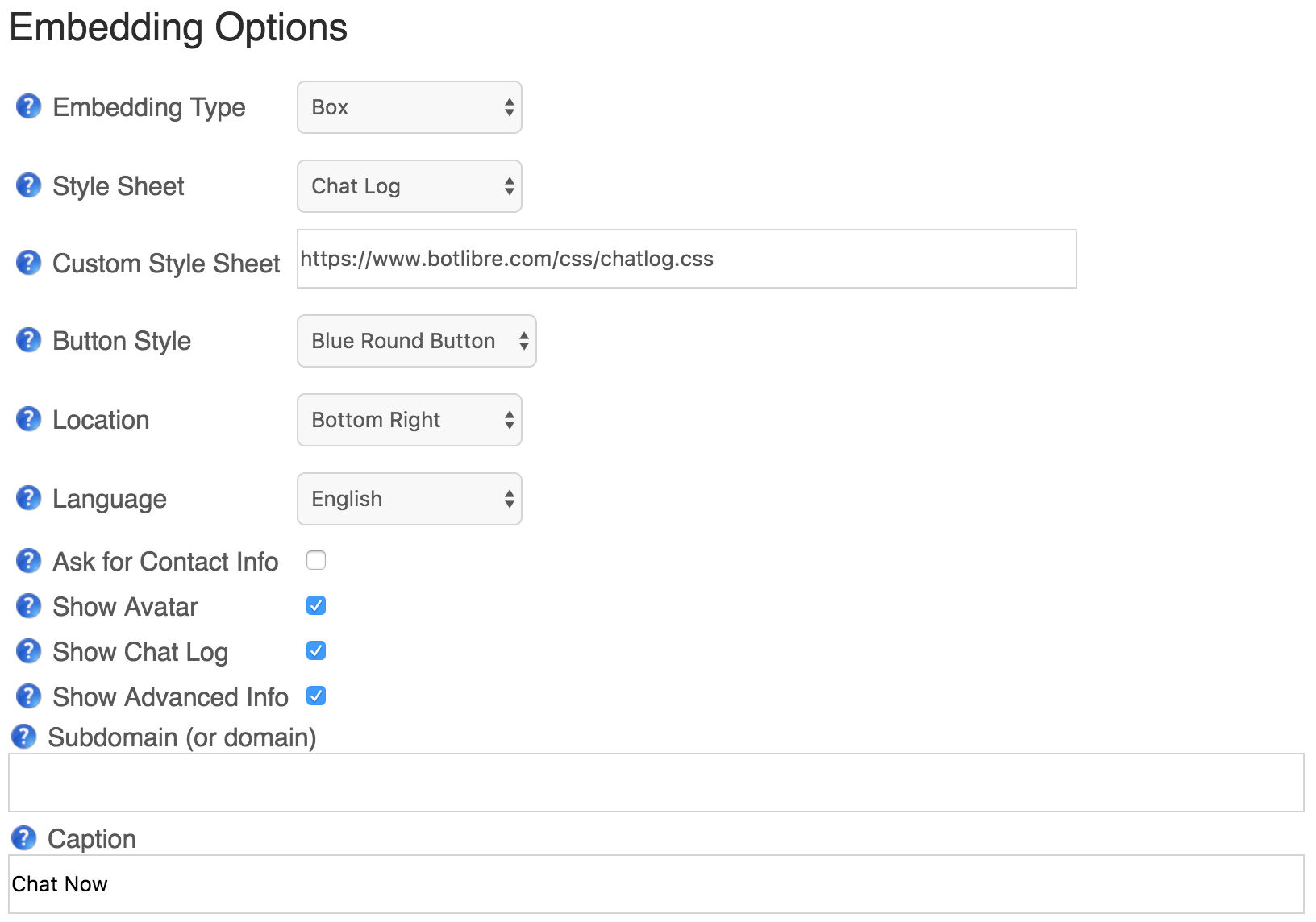
Свойства
| Properties | Description |
|---|---|
| Subdomain (or domain) | You can choose a subdomain to host your own bot's website, or give a domain that you have registered and forward to this server's ip address. |
| Embedding Type | Choose an embedding type. |
| Style Sheet | Choose the style sheet for the embedded chat. |
| Custom Style Sheet | Custom css for the embedded chat style sheet. |
| Button Style | Choose different button style for the embedded chat. |
| Location | Choose a location side. |
| Language | Choose a language for the text displayed in a embedded chat. |
| Ask for Contact Info | Ask the user for their contact information before connecting. |
| Show Avatar | Displays bot avatar in the embed chat. |
| Show Chat Log | Displays chat log in the embed chat. |
| Show Advanced Info | Shows advanced unfo for the embedding chat. |
| Caption | The text on the button or link. |
| Greeting | Optional greeting to display. |
| Farewell | Optional farewell/disconnected message to display. |
| Guest User | Guest user to connect as, you need to add this user to your bot's user's. |
| Password | Password for guest user (not secure). |
| Token | Token for guest user. |
| Style Sheet | The CSS style sheet or CSS to customize the page. |
| Banner HTML | An HTML script or page to embed as the page banner. |
| Footer HTML | An HTML script or page to embed as the page footer. |
| Width | The width (in pixels) of the frame, window, or box. |
| Height | The height (in pixels) of the frame, window, or box. |
| Offset | The offset (in pixels) of the box from the side. |
| Color | The color to use for the button or link. |
| Background Color | The background color to use. |
| Prompt | The text prompt to use in the input (default is 'You say') |
| Send | The text for the send button (default is 'Send') |
| Avatar Expandable | Choose if the bot's avatar should be expandable. |
| Chat Bubble | Print chat message in chat bubble (only for box chat). |
| Speak | Choose if the bot's voice should be enabled. |
| Allow Speech | Choose if the bot's voice should be allowed. |
| Allow Emotes | Choose if emotes and actions should be allowed. |
| Allow Correction | Choose if users should be allowed to correct the bot's responses. |
| Login Banner | Choose if login banner should be displayed. |
| Facebook Login | Choose if facebook login option should be provided. |
| Title | Choose if bot's name should be displayed as the title header. |
| Backlink | Choose if a backlink to Bot Libre should be displayed (requires Bronse account). |
| Show Ads | Choose if the bot's ad show be displayed. |
| Show Menu Bar | Choose if menu bar option should be displayed. |
| Show Max Button | Choose if max button menu option should be displayed. |
| Show Language | Choose if language menu option should be displayed |
| Show Send Image | Choose if send image menu option should be displayed |
Кнопка Стили
Выберите любой из 11 доступных кнопка стили для страницы размещения. Просто выберите стиль кнопки стиль кнопка выпадающего меню. Некоторые кнопки стили, показанные ниже.





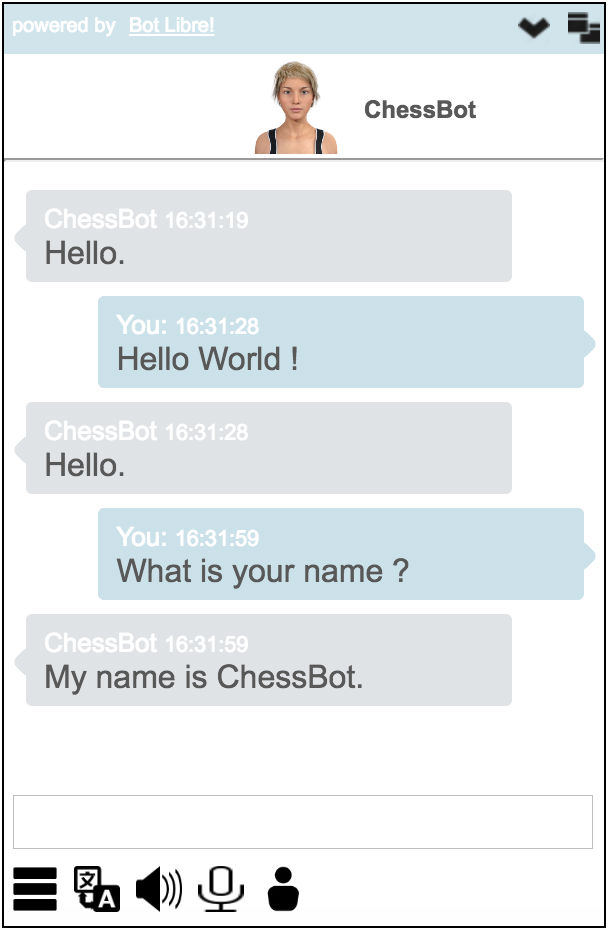
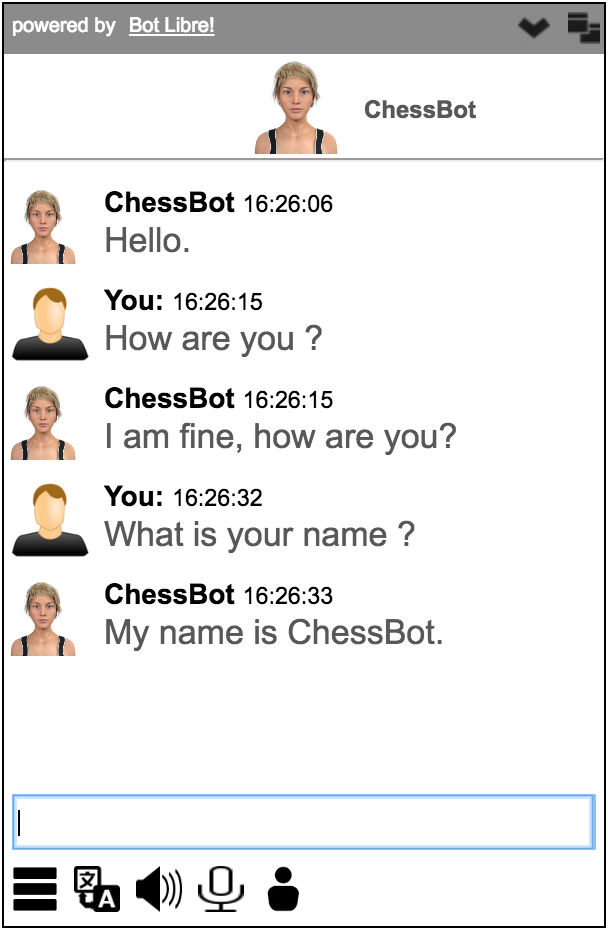
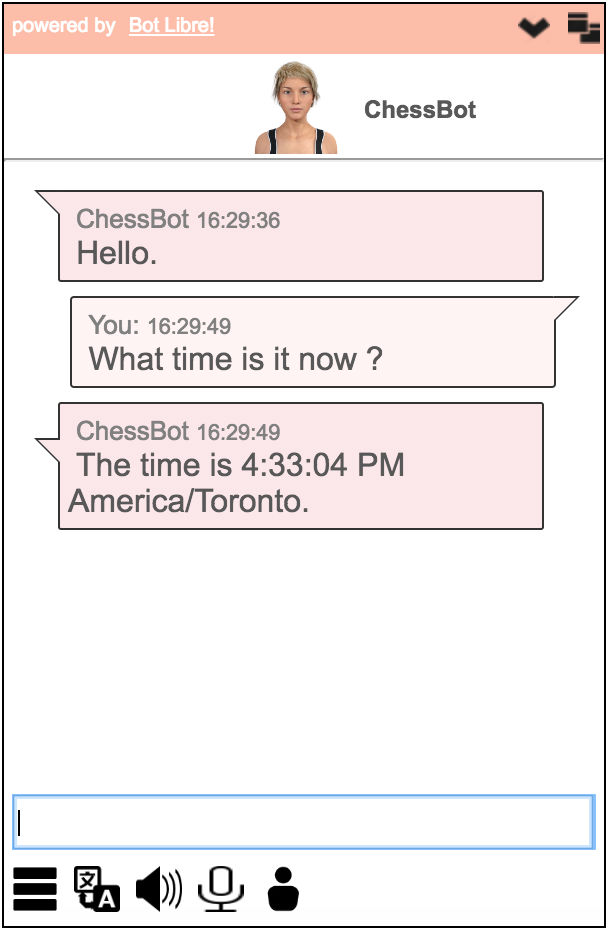
Стили Общения
Выбрать пять различных стилей для их внедрения, выбрав определенный стиль из таблицы стилей в выпадающем меню.
Стиль Чата

Стиль Социальный Чат

Стиль Чата

Стиль Синий Чат

Розовый Стиль Чата

Пользовательские Стили
Добавить свои собственные пользовательские таблицы стилей для вашего размещения. Просто выберите пользовательский стиль из таблицы стилей в выпадающем меню. Затем введите URL-адрес пользовательской таблицы стилей внутри настраиваемого поля входной таблицы стилей.





